Previously I got a BBC micro:bit sending temperature data to my BangleJS watch by Bluetooth. I did this using a very simple, but deprecated, Eddystone beacon radio protocol.
I thought it would be interesting to send data the other way, from the watch to a micro:bit. What does a watch have that micro:bit doesn’t? A real time clock! So I modded this demo in a couple of ways.
First, the demo is for the Pixl.js board, which is a similar device to the BangleJS watch, but the code for drawing menus has changed since that demo was created. So I tweaked the JavaScript program for the watch to use showMenu() instead of Pixl.menu().
I also modified the program to send the time instead of the words ‘A test’.
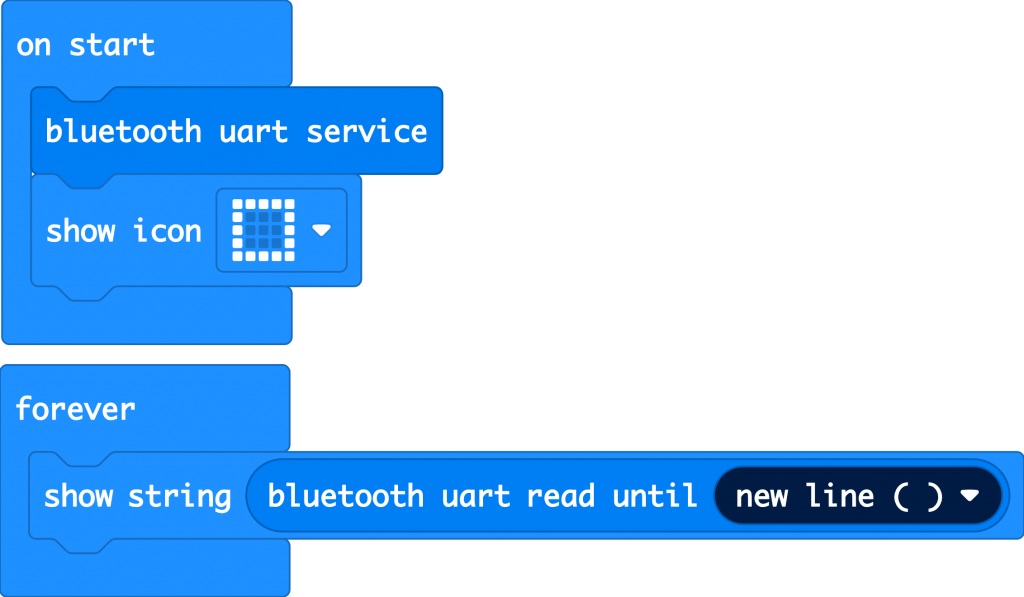
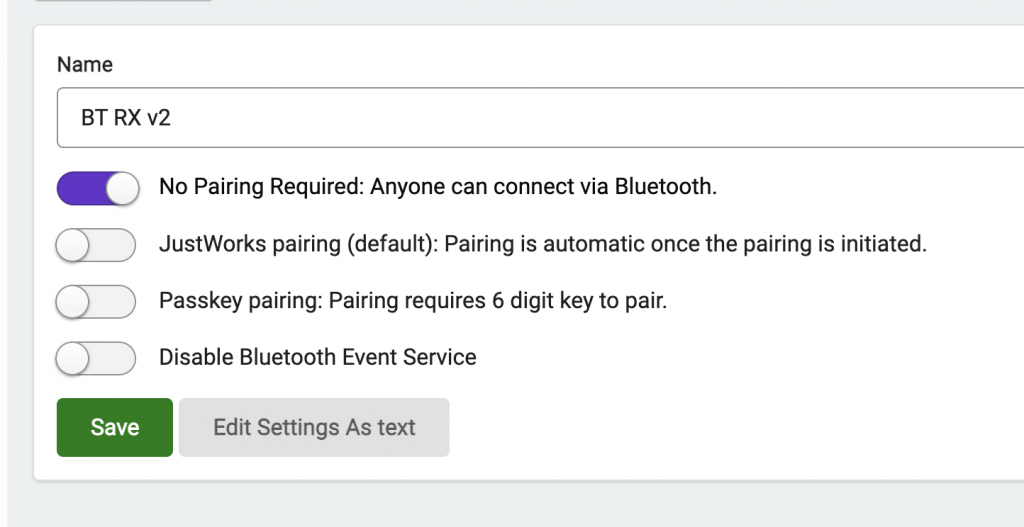
On the micro:bit side, I had a bit of trouble getting the code to work – this may be because I did not switch on ‘No Pairing Required: Anyone can connect via Bluetooth’ in the MakeCode project settings before I started creating it. In any case, I recreated the project in the old V0 MakeCode editor, downloaded the HEX file, loaded it in the current editor, and downloaded a new HEX file which runs on a V2 micro:bit – it works!
To use it, transfer the JavaScript program to the watch, and flash the HEX file to a micro:bit. No pairing should be required on the micro:bit – it should just advertise its ‘friendly name’ (like ‘zavov’) and you should see it listed on your watch. Tap on the name to select it, then choose a message to send.
You can find the code and HEX files for both V1 and V2 micro:bits over on my GitHub: https://github.com/blogmywiki/bangle-microbit-time
Let me know if you think of any other uses for this – perhaps to put accurate times in a data logging program, or to make a micro:bit clock.