I love my BangleJS2 watch – it’s an inexpensive smart watch with custom firmware that allows you easily to write your own apps using JavaScript. I’ve already made a couple of watch faces for it, but I was keen to see if I could get it to talk to a BBC micro:bit over Bluetooth radio.
This radio voting project using micro:bits and an Espruino Pixl.js board suggested it should be possible, so I had a go.
This uses the Eddystone beacon protocol which has now been dropped by Google. If you try and follow that voting project, when you go to code the micro:bit, you’ll find that the ‘bluetooth advertise URL’ block you need is missing from Microsoft MakeCode even after adding the Bluetooth radio extension.
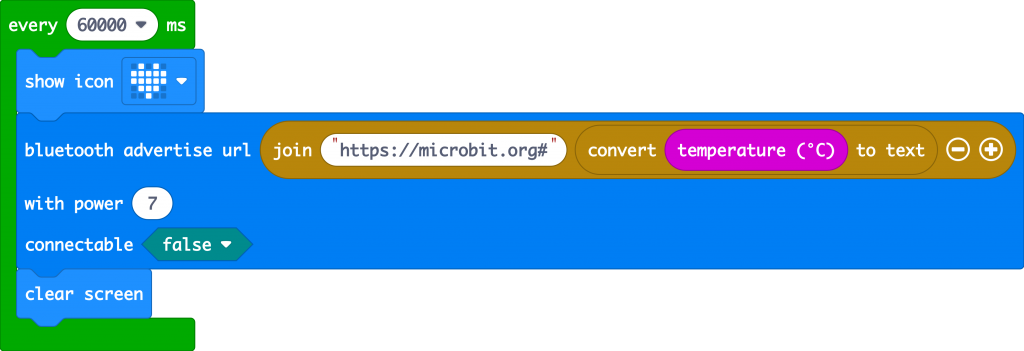
However, the underlying code to make it work is still there, so you have a couple of options. You can open this published project. Or you can just switch to JavaScript (Typescript) mode in the MakeCode editor and paste this code in:
loops.everyInterval(60000, function () {
basic.showIcon(IconNames.Heart)
bluetooth.advertiseUrl(
"https://microbit.org#" + convertToText(input.temperature()),
7,
false
)
basic.clearScreen()
})
You can see that the code you need on the micro:bit is really very, very simple.
What this simplified project does is just send the current temperature from the micro:bit once a minute. A heart flashes on the LED display so you know it’s working.
You then need to put some code on your BangleJS watch (or other Espruino device) – the code it listed at the foot of this blogpost. It’s not too complex either – and possibly could be made simpler, I modified the voting project code to make this.
I can think of a few uses for this – using two micro:bits to sense indoor and outdoor temperatures which I can easily read on my watch. And as I explore communication the other way, from the watch to the micro:bit, perhaps use the watch to send real clock time data to a micro:bit for data logging or to make a clock, or perhaps add an audible alarm to the watch.
If you think of any other uses for wireless communication between micro:bits and watches, let me know.
The code and hex file are also on GitHub: https://github.com/blogmywiki/bangle-microbit-temp
And if you fancy sending data the other way, perhaps send the time from a watch to a micro:bit, maybe for data logging, maybe for a clock project, check out this blog post!
// List of eddystone devices
var eddystone = {};
var temp;
// Start scanning for devices
NRF.setScan(function(dev) {
if (dev.serviceData && dev.serviceData.feaa)
eddystone[dev.id] = dev;
});
setInterval(function() {
for (var id in eddystone) {
var dev = eddystone[id];
if (!dev.age) dev.age=0;
dev.age++;
// only use data from devices we heard from recently
if (dev.age < 40) {
// if the URL contains a hash, the temperature is what comes after
var url = E.toString(dev.serviceData.feaa).substr(3);
var hash = url.lastIndexOf("#");
if (hash) {
temp = url.substr(hash+1);
print(temp);
}
}
}
// now display on the screen
g.clear();
g.setFontVector(40);
g.setFontAlign(0,0);
g.drawString("Temp: ", g.getWidth()/2, (g.getHeight()/2)-20);
if (temp) {
g.drawString(temp+ "°C", g.getWidth()/2, (g.getHeight()/2)+20);
}
g.flip();
}, 500);