Since September I’ve been teaching ICT and Computing solely in a primary school, having spent two hectic but enjoyable years teaching from KS2 to KS4 in a girls’ school in London. I’m re-writing a curriculum that has much more focus on programming, and I am trying to include KS1 (and even Reception) in this. It’s a challenge because we have discrete 1 hour lessons in an ICT suite designed for older children, using desktop PCs. We do not have any working tablets, no Beebots nor indeed the physical space for a whole class to be using them at the same time.
I can and do teach Scratch as low as Year 2 (US 1st grade), but years below that are especially tricky. I couldn’t find any free web or PC-based resources that did what I want (ScratchJr is great but requires tablets), so my first attempt was a maze game I made in Scratch for Year 1 (US equivalent: kindergarten) where you had to program a character to reach a target using instruction blocks: up, down, left, right and then a number to say how many steps you should go.
This was a mixed success. Some children loved it, and suggested some fantastic ideas I incorporated into the game, such as levels, more mazes, more targets, hazards. The great thing about making teaching resources in Scratch is that if a child has a simple idea to improve it, you can edit the game there and then and reload it so they can see their idea made real even if they are too young to use Scratch themselves. Some children, however, found it hard to access and got frustrated. Indeed, one girl was so terrified of the dragon hazard she burst into tears and had to be consoled by a teaching assistant – which was a valuable lesson to me about how invested young children can get in a world I created for them, something I had forgotten with the passage of time but suddenly recalled from my own childhood.
After a bit of thought I made a new project. This is much more complex, but it’s not a game. It is not competitive, it does not have points or levels but it is much more creative and open and you will see that even if the child does not understand how it works, they can still make amazing things just by experimenting.
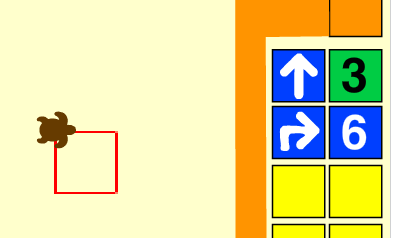
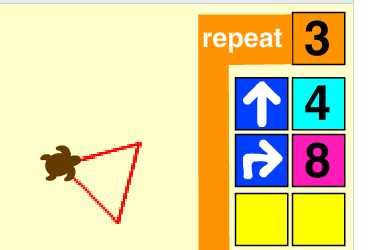
It’s a turtle graphics program made in Scratch. You program your turtle to go forwards, backwards, turn left or right by clicking on blocks (you can click on the turtle and change it to other animals of choice). This program sends the turtle forwards 3, then turns right 6. The 6 is a bit of an arbitrary number. Year 1 are too young to have angles in degrees thrown at them, so I made the turn amount multiples of the default Scratch turn amount of 15 degrees.
To run the program you click on a big ‘go’ button in a green flag. This is deliberate, using the symbol and colours that mimic what they will find when they do their own Scratch coding next year: the move and turn buttons are blue for a reason.
Click ‘go’ four times and you get a square. I got the children to act this out on the carpet, moving forwards, turning right, forwards, right… until we traced a square with our feet. We looked at how we can make smaller or larger squares by changing the forwards number. We also had a fantastic discussing about why the ‘up’ arrow does not mean ‘up’ but really means ‘forwards’ – I was thrilled when a girl who struggles a bit to use the computer mouse and keyboard gave a brilliant explanation: ‘it will go right because that’s the way the turtle is facing.’ I may have punched the air at that point – with no explanation from me she had worked out that the instructions are from the turtle’s point of view, not ours.
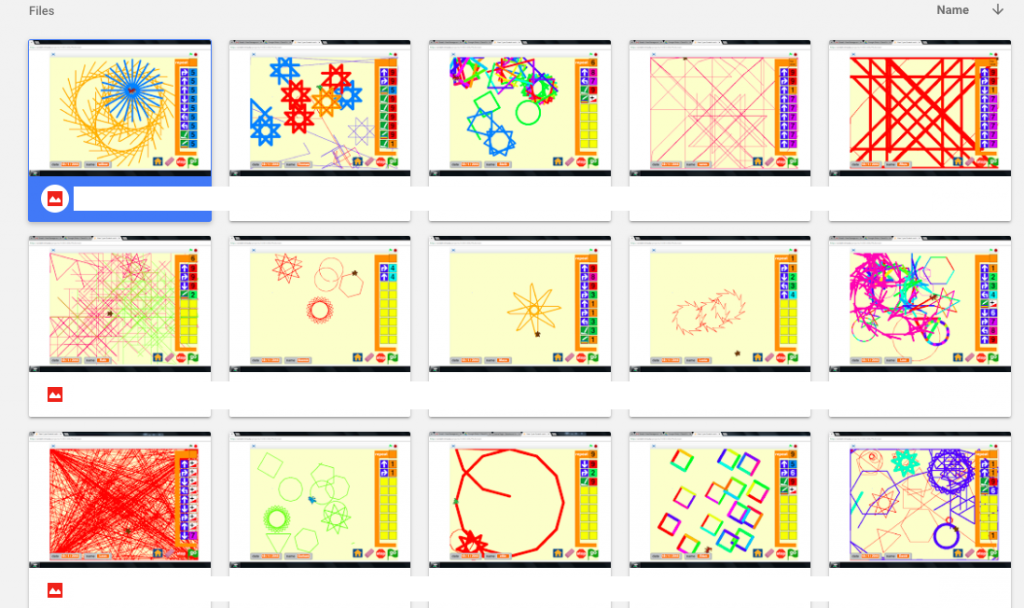
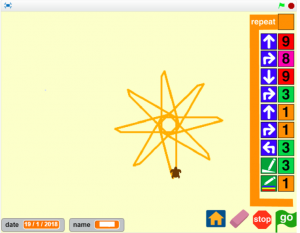
I then got them to experiment and see what other shapes they could make. Here are some of their patterns:
You’ll notice here that even without being told about them, many children discovered the blocks that make the turtle’s pen thicker and change colour. Some even found the magic ‘plus’ number block – this increases from 1 to 9 and then loops back to 1 allowing angles, thickness and colours to change with every run of their programs.
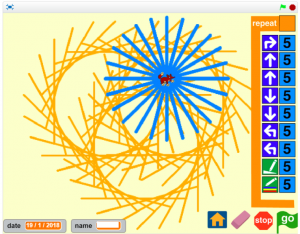
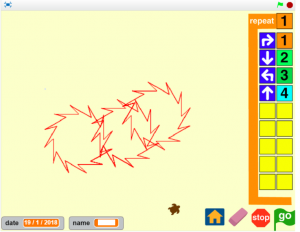
Some also discovered that if you click on the top of the big orange bracket (again the colour and shape are deliberate to mimic Scratch) you get a repeat block that allows you to run your instructions multiple times with one click on the go button:
Keep clicking on the repeat number and you get ‘for ever’ and it just keeps going. With thick lines and lots of turn blocks some children made very colourful animations that were great fun to watch, something I had not expected or planned. You can also edit your code while it is running, just like in Scratch itself or Sonic Pi. So this is live coding for Year 1!
There were no tears, very little frustration across the year group. I did get a couple of boys (who had enjoyed the previous competitive game) get cross when they couldn’t make patterns, in both cases because they were only moving their turtles forwards or backwards but not turning at all. Once we swapped a single forwards/backwards instruction block for a turn they started making patterns and were happy.
If you’d like to try my project for yourself, here it is. I’d love to hear any ideas you may have to improve it to. The thing I’m most unsure about is the turn number – the number doesn’t really relate to anything but I wanted a certain amount of ‘granularity’ to enable many different polygons to be made, and multiples of 15 degrees allow this. Anyway – have a play. Playing is learning. Playing is good.